Three-dimensional logos were on the big screen long before they appeared on our computer screens (hence the reason for featuring tv and film logos below). But just what makes an image three-dimensional anyway? A three-dimensional, or 3D, image has three dimensions– width, height and depth. But it’s really the latter one that makes an object capable of being perceived in three dimensions. With only width and height, an object would be two-dimensional.
How the eyes see in three dimensions
In order to render 3D images on-screen, one must first understand how the human eye sees in three dimensions. Light passes through, and is refracted by, the cornea. The light then goes through the iris and on to the lens, where it is further refracted. It then hits the retina. The retina receives the entire image in a single point. The image then gets passed to the brain through the optic nerve. Because the cornea curves outward, by the time an image reaches the retina, it gets flipped upside down. When the brain receives the upside down image from both eyes, it does some image processing, flips the image rightside-up, and voila — a perfect 3D image.
How to easily create a 3D image
As I mentioned before, our eyes visualize the world in three dimensions through something known as depth perception. Depth perception is the ability to determine how far away an object is by its distance relative to other objects in view. There are many factors (or visual cues) that make up our ability to perceive depth perception, but I’m going to only focus on two today: shading and shadows.
SHADING
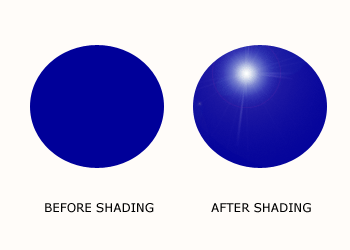
Shading helps determine the overall shape of an object, as well as other physical characteristics of the object. In the example below, shading causes the circle to become a sphere.

Shading in the above example was created by adding a light source.
SHADOWS
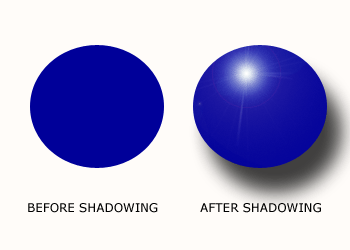
Shadows provide more information about the objects in the image. A shadow’s shape and size also help show where the objects are located in relation to each other. In order to create shadows, a light source must be used. Although shading uses a light source as well, shading is the reflection of light on an object while shadows are the obscuring or darkening of another object (such as a floor or wall) that results from the light being cast on the first object.

The shadow in the above example is what is known as a ‘drop shadow’. It was created in Photoshop.
Now that you know the basics of 3D design, let’s take a look at some logos from some of the most well-known entertainment companies.
FEATURED LOGOS
Tyler Perry Studios

Media Home Entertainment, Inc.

Stephen J. Cannell Productions

20th Century Fox

Universal Pictures

Some of the information found in this post was taken from the book entitled “3D Madness”, written by Michael Jones and Allen Wyatt, and published by SAMS Publishing.